개발공부일지
Javascript - 모듈과 Class, 로컬스토리지를 활용하여 Board 만들기 ① 게시판의 형태를 만들고 로컬스토리지에 데이터 저장 본문
Javascript - 모듈과 Class, 로컬스토리지를 활용하여 Board 만들기 ① 게시판의 형태를 만들고 로컬스토리지에 데이터 저장
보람- 2023. 8. 9. 19:13목차
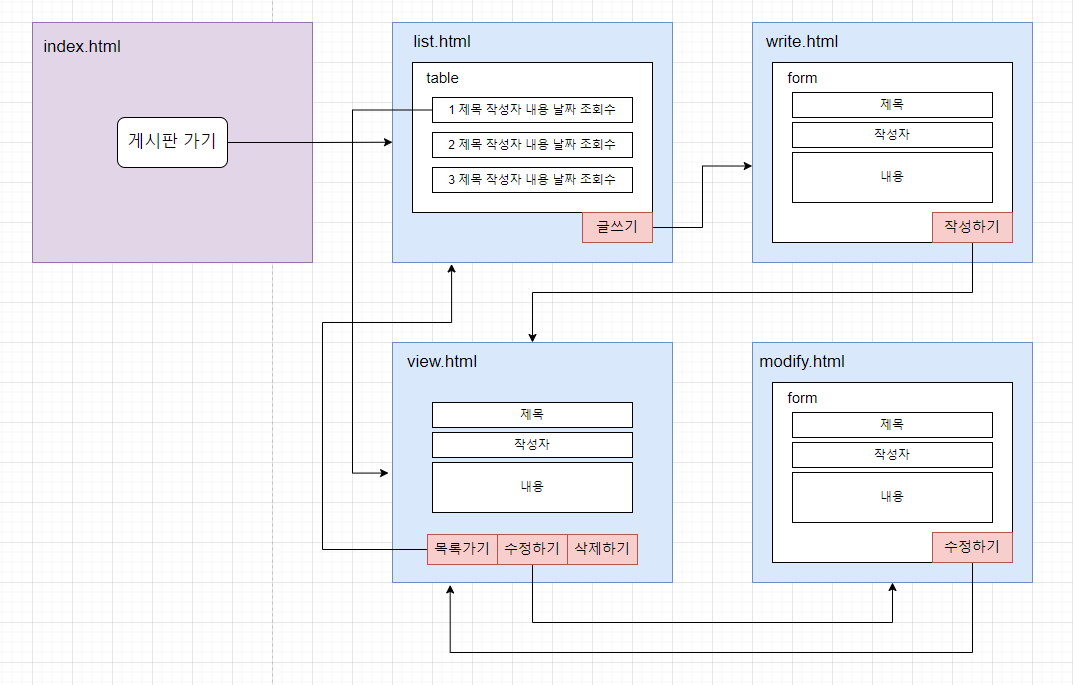
1. html 작성하기
(board 폴더 - index, write, view, list, modify html파일)
2. css 작성하기
3. js 작성하기
(public 폴더 - js파일)


1. html 작성하기
★ write.html
- script type="module", write.js
- form안에 ul - li 안에 input 사용하기
- 작성하기 버튼 type="submit"
- h2, form, ul, button에 id와 class 지정하기
<h1><a href="/">Logo</a></h1>
<h2 class="board-title">글쓰기</h2>
<form id="writeform">
<ul class="board-write-form">
<li>
<span>제목</span>
<input type="text" name="title" />
</li>
<li>
<span>작성자</span>
<input type="text" name="writer" />
</li>
<li>
<textarea name="content"></textarea>
</li>
</ul>
<button type="submit" class="btn">작성하기</button>
</form>
★ view.html
- write.html과 똑같은 코드지만 input 삭제
- 목록가기, 수정하기, 삭제하기 <a>태그로 만들기
★ modify.html
- write.html과 똑같은 코드
- 수정하기 버튼 type="submit"
★ list.html
- <table> 태그로 리스트 만들어주기
<h1><a href="/">Logo</a></h1>
<table class="board-table">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><a href="./view.html">제목1</a></td>
<td>web7722</td>
<td>2023-08-09</td>
<td>0</td>
</tr>
</tbody>
</table>
<a href="./write.html" class="btn">글쓰기</a>
2. css 작성하기
- index.css 파일을 만들어서 각 html 파일에 link넣고 디자인하기
3. js 작성하기
- 더 공부하기!!!!!!!!
★ constants.js
export const INITIAL_STORAGE = [];
export const STORAGE_NAME = "board";
★ storage.js
//로컬스토리지를 저장하거나 가져오거나 리셋하거나 기능들을 모아두는 클래스
import { INITIAL_STORAGE, STORAGE_NAME } from "./constants.js";
class Storage {
name;
storage;
constructor(StorageName = STORAGE_NAME) {
// 매개변수에 상수를 넣은이유는 localstorage에서 undefined가 떠서 터지지 않게하기위해서
this.name = StorageName;
// 'board' : string
this.storage = localStorage.getItem(this.name);
// string(한번이라도 실행하면) | null(실행한적없을때)
}
get() {
// storage.get(); // getter함수를 만들어(명칭)
if (!this.storage) return INITIAL_STORAGE;
return JSON.parse(this.storage); // json을 써서 객체로 받아와
}
set(item) {
// dataRow의 객체
const storage = this.get(); // 데이터타입: 객체
const serialize = JSON.stringify([...storage, item]);
localStorage.setItem(this.name, serialize);
}
clear() {
localStorage.setItem(this.name, `[]`);
}
}
export default Storage;
/*
{
const storage = new Storage();
name:'board',
storage:'null | [어떤스트링이 들어올지몰라] ',
get(),
set(),
clear()
}
*/
/*
storage.name // board
storage.storage // null 또는 [어떠한 스트링]
stroage.get() //object
*/
★ write.js
import BoardRow from "../lib/boardRow.js";
import Storage from "../lib/storage.js";
const storage = new Storage();
const form = document.querySelector("#writeform");
form.addEventListener("submit", (e) => {
e.preventDefault();
const title = e.target.title.value;
const writer = e.target.writer.value;
const content = e.target.content.value;
// const {
// title: { value: title },
// writer: { value: writer },
// content: { value: content },
// } = e.target;
// 구조분해할당
// console.log(title, writer, content);
const dataRow = {
id: 1,
title: title,
writer: writer,
content: content,
};
const boardRow = new BoardRow(dataRow);
// console.log(boardRow);
storage.set(boardRow);
console.log("submit!");
location.href = `/board/view.html?id=1`;
});
★ boardRow.js
class BoardRow {
id;
title;
content;
writer;
created_at;
hit;
constructor(row) {
this.id = row.id;
this.title = row.title;
this.content = row.content;
this.writer = row.writer;
this.created_at = "2023-08-09";
this.hit = 0;
}
}
/*
row{
id:1,
title:"adfd",
content:"dfdfdfdfdd"
writer:"sdf"
}
*/
export default BoardRow;
★ 오늘의 포인트와 남겨두기 ★
※ serialize : 직렬화
※ constants : 상수
※ storage.js 파일 내용 익숙해지기!!!!
※ 로컬스토리지에 저장하고 가져오고 리셋하는 기능들을 클래스로 만들어두어서 사용
※ localStorage에는 string 아니면 null 뿐이라서 undefinded가 뜨지않게해야한다!!
→ 생성자함수의 매개변수로 상수를 넣어 사용
※ 모던 자바스크립트 튜토리얼 보고 공부하기!!!!
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Javascript' 카테고리의 다른 글
| Javascript - 일급함수, 고차함수, Set객체, Symbol, iterator, iterable, map함수 (0) | 2023.08.29 |
|---|---|
| Javascript - 모듈과 Class, 로컬스토리지를 활용하여 Board 만들기 ② write의 데이터 저장해서 view에서 보여주기 (0) | 2023.08.10 |
| Javascript - 브라우저 / 로컬스토리지 / 모듈(module) (0) | 2023.08.09 |
| Javascript - callback / Promise / Async / Await (0) | 2023.08.08 |
| Javascript - runtime / 평가와 실행 / 호이스팅 / 이벤트루프 / setTimeout (0) | 2023.08.07 |

