개발공부일지
Javascript - callback / Promise / Async / Await 본문
목차
1.callback
2. 프로미스 객체 (Promise)
3. 프로미스 체이닝
4. Async / Await
1. callback
★ 어제(8/7) 자동차 경주 문제 이어서 - 결과
< 자동차 경주 >
const 아반떼 = ( ) => { }
const 소나타 = ( ) => { }
const 제네시스 = ( ) => { }
1초 뒤에 제네시스 go
2초 뒤에 소나타 go
3초 뒤에 아반떼 go
아반떼가 go가 되었으면 마지막에 끝이라는 출력도 나오게하기
3초 뒤에 제네시스 go
2초 뒤에 아반떼 go
1초 뒤에 소나타 go
소나타 go 되면 마지막에 끝이라는 출력도 나오게하기
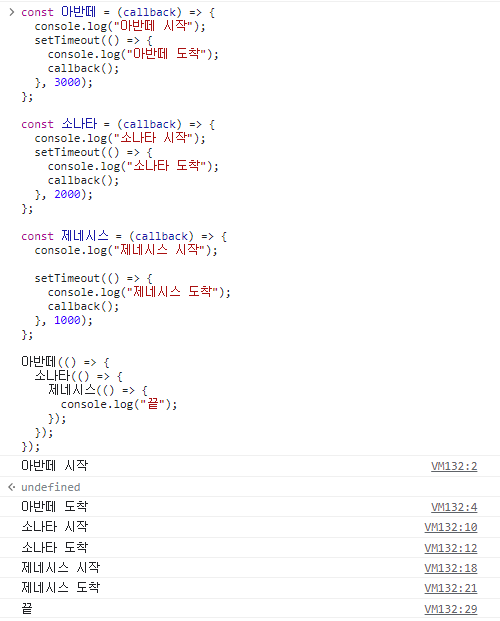
const 아반떼 = (callback) => {
console.log("아반떼 시작");
setTimeout(() => {
console.log("아반떼 도착");
callback();
}, 3000);
};
const 소나타 = (callback) => {
console.log("소나타 시작");
setTimeout(() => {
console.log("소나타 도착");
callback();
}, 2000);
};
const 제네시스 = (callback) => {
console.log("제네시스 시작");
setTimeout(() => {
console.log("제네시스 도착");
callback();
}, 1000);
};
아반떼(() => {
소나타(() => {
제네시스(() => {
console.log("끝");
});
});
});
2. 프로미스 객체 (Promise)
- 콜백지옥 형태의 코드를 극복하는 것이 목표
- state : pending, fulfilled, rejected (3가지중 꼭 하나가 들어간다.)
- 통신을 아직 배우지 않아서 우선 resolve 먼저 학습
const pr = new Promise((resolve, reject) => {
resolve("아반떼");
});
pr.then((result) => {
console.log(result);
});
▼ 초기상태 state: pending / result : undefined
const pr = new Promise((resolve, reject) => {});
console.log(pr);
▼ state: fulfilled / result : 아반떼 / then을 사용
const pr = new Promise((resolve, reject) => {
resolve("아반떼");
});
console.log(pr);
▼ state: rejected / result : 아반떼 / catch를 사용
const pr = new Promise((resolve, reject) => {
reject("아반떼")
});
console.log(pr);
※ promise method
- catch (rejected 일때 함수를 호출한다.)
- finally
- then (fulfilled 일때 함수를 호출한다.)
3. 프로미스 체이닝
- promise then에 의해서 result가 전달되는것
const 아반떼 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("아반떼 go");
}, 3000);
});
const 소나타 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("소나타 go");
}, 2000);
});
const 제네시스 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("제네시스 go");
}, 1000);
});
아반떼()
.then((result) => {
console.log(result);
// a = result;
return 소나타();
})
.then((result) => {
console.log(result);
return 제네시스();
})
.then((result) => {
console.log(result);
console.log("끝");
});- callback과 비슷해보이지만 callback와 다르게 매개변수가 필요없는 것이 프로미스의 장점!
4. Async / Await
const 아반떼 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("아반떼 go");
}, 3000);
});
const 소나타 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("소나타 go");
}, 2000);
});
const 제네시스 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("제네시스 go");
}, 1000);
});
const Car = async (name, time) => {
try {
const a = await 아반떼();
console.log(a);
const b = await 소나타();
console.log(b);
const c = await 제네시스();
console.log(c);
} catch (e) {
return Promise.reject(e.message);
}
};
console.log(Car());- 프로미스의 경우 만일 1이라는 결과값을 스코프가 달라 넘길수없는 이슈 발생한다.
- 하지만, asyncawait는 같은 스코프 안에 있기 때문에 결과값을 넘겨서 사용할수있다.
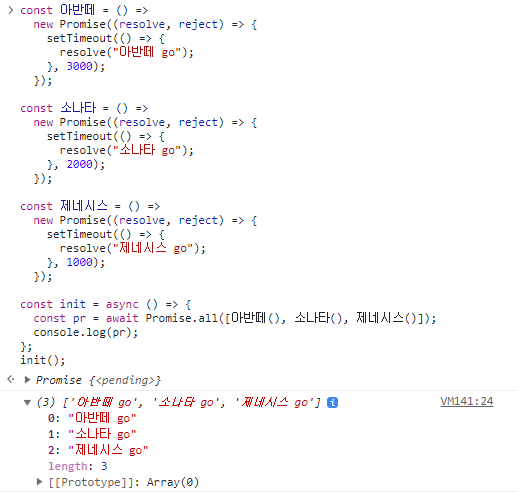
※ Promise.all( )
const 아반떼 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("아반떼 go");
}, 3000);
});
const 소나타 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("소나타 go");
}, 2000);
});
const 제네시스 = () =>
new Promise((resolve, reject) => {
setTimeout(() => {
resolve("제네시스 go");
}, 1000);
});
const init = async () => {
const pr = await Promise.all([아반떼(), 소나타(), 제네시스()]);
console.log(pr);
};
init();
★ 오늘의 포인트와 남겨두기 ★
※ promise의 경우 아직 통신을 배우지 않았고, 비동기를 조작하는 코드가 없어 쓸일이 없지만 남겨두기!!
※ callback은 매개변수를 주입해서 사용한다.
→ 예를들면, addEventListner 같이
const callback = (event) => {
console.log(event);
// event 를 주입했다고함!
};
document.addEventListner("load", callback);
const arr = [1, 2, 3];
arr.forEach((item) => {});
arr.forEach((v) => {});※ 비동기로 promise를 사용할거라면 then을 사용해야하고, await를 쓸거라면 async안에서 써야함!!!
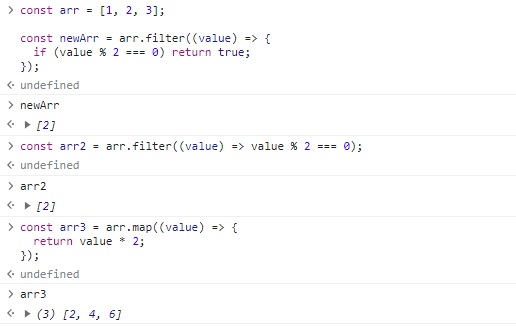
※ fliter, map 더 공부하기
const arr = [1, 2, 3];
const newArr = arr.filter((value) => {
if (value % 2 === 0) return true;
});
const arr2 = arr.filter((value) => value % 2 === 0);
const arr3 = arr.map((value) => {
return value * 2;
});
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Javascript' 카테고리의 다른 글
| Javascript - 모듈과 Class, 로컬스토리지를 활용하여 Board 만들기 ① 게시판의 형태를 만들고 로컬스토리지에 데이터 저장 (0) | 2023.08.09 |
|---|---|
| Javascript - 브라우저 / 로컬스토리지 / 모듈(module) (0) | 2023.08.09 |
| Javascript - runtime / 평가와 실행 / 호이스팅 / 이벤트루프 / setTimeout (0) | 2023.08.07 |
| Javascript - class / 게시판 만들기 (0) | 2023.08.07 |
| Javascript - function, this (0) | 2023.08.03 |

