개발공부일지
Javascript - runtime / 평가와 실행 / 호이스팅 / 이벤트루프 / setTimeout 본문
목차
1. runtime
2. 호이스팅
3. 이벤트 루프
4. setTimeout
5. 문제 ①
6. 결과(console창과 그림)
7. 문제 ②
1. runtime
- 코드를 실행해주는 것
- runtime이 돌아가는 2가지 환경 : 브라우저, Nodejs (어떤것을 조작하고 싶은지에 따라 용도가 다름)
- 브라우저는 브라우저 안에 js runtime이 포함되어있으며, 한계가 있다. (파일을 열수없음)
- Nodejs의 경우 브라우저에서 안되는 것을 포함하고있다.
(파일을 열수있음 → 내 컴퓨터를 조작할 수 있다! → 그래서 통신을 구현할 수 있다!)
const a = 10;
function fn() {
console.log(c);
let c = 10;
}
let b = fn();
const c = 10;
console.log(a + b);
fn();- 평가가 먼저 일어난다 : const a , function fn, let b, const c
(선언을 먼저 읽는것 → 함수, 변수)
- 평가 된 후에 실행이 된다
2. 호이스팅(Hoisting)
function fn() {
console.log(a);
}
fn();function fn() {
console.log(a);
let a = 10;
}
fn();
- 첫번째꺼는 a가 정의되지않았다고 에러가 나고
- 두번째꺼는 a를 선언하기전에 console.log를 찍어서 에러가 난다
3. 이벤트 루프
- 목적 : 비동기 코드를 이해하기 위한 개념(그림, 도식화)
※ 비동기란?
- 프로그램 하나에 여라가지 동작을 동시에 처리하기 위해서는 스레드가 필요
- 스레드 하나가 콜스택 하나라고 인식하고
- 스레드가 3개면 하나하나 따로 콜스택을 쌓을수가있는것!
→ 따로따로 명령을 내릴수가있는데 이게 비동기!
- 동기는 싱글스레드!
- 예를들어서 빨래하고 편의점가서 우유를 사오라는 명령있다면
- 동기는 빨래를 1시간동안 기다렸다가 편의점을 감
- 비동기는 1번스레드에서 빨래를 하고, 2번스레드에서 편의점을 가는것
*** 익스플로러, 크롬을 예제로 이해하기
- 익스플로러는 프로세스에 탭 하나하나를 스레드로 보고 총괄하는 프로세스가 오류나면 브라우저 전체가 꺼짐
- 크롬의 경우 탭 하나하나를 프로세스로 처리해서 탭 하나에 응답없음이라고 뜨고 그 탭하나만을 지울수있음
→ 작업관리자에서 프로세스를 보면 크롬 탭당 떠있게된다!
4. setTimeout
- 이벤트 루프가 필요한 이유로는 1을 찍고 난 다음에 1초 뒤에 2를 찍고 3을 찍고싶을 경우 setTimeout을 사용할수있다!
console.log(1);
window.setTimeout(() => {
console.log(2);
console.log(3);
}, 1000);- 1이 console창에 찍히고나서 1초뒤에 2와 3이 찍힌다.
console.log(1);
window.setTimeout(() => {
console.log(2);
window.setTimeout(() => {
console.log(3);
window.setTimeout(() => {
console.log(4);
}, 4000);
}, 2000);
}, 1000);- 다른방법으로 1초뒤, 2초뒤, 4초뒤에 실행하는 코드를 적게되면 콜백헬이 되고만다.
→ 그래서 promise가 나온것! (남겨두기!)
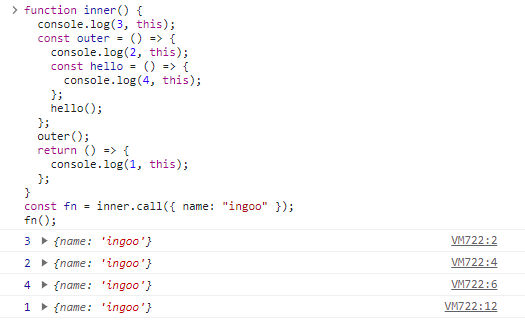
5. 문제 ①
function inner() {
console.log(3, this);
const outer = () => {
console.log(2, this);
const hello = () => {
console.log(4, this);
};
hello();
};
outer();
return () => {
console.log(1, this);
};
}
const fn = inner.call({ name: "ingoo" });
fn();
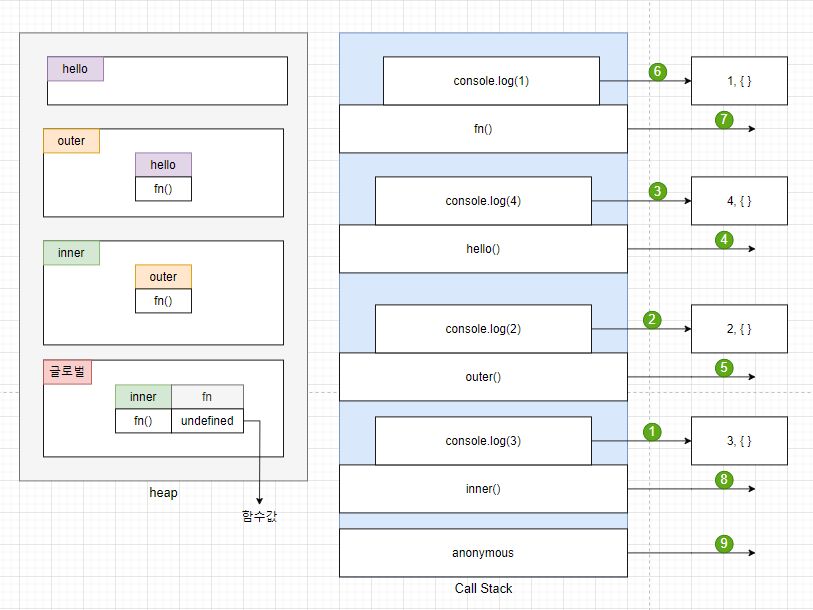
6. 문제 ① 결과



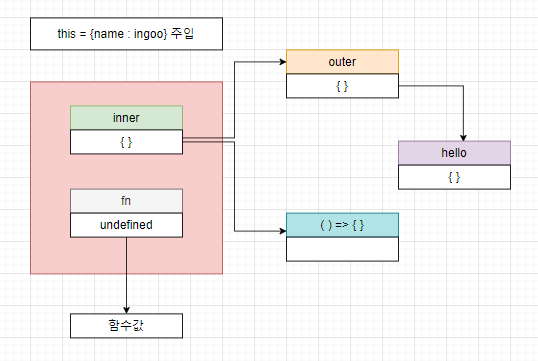
- 먼저 글로벌 inner, fn 이 평가되고 값을 대입한다.
- fn()이 호출되어 inner.call({name:ingoo})로 this에 {name:ingoo}가 주입되고 inner 함수를 실행한다.
- inner() 안에있는 코드를 읽어내려가면서 call stack 그림순서대로 실행되고 번호순으로 나가게된다.
- console창에서는 3,2,4,1 순으로 나타난다.
→ 스코프 체인으로 inner안에서의 this가 {name:ingoo}이므로 참조해서 전부 {name:ingoo}가 나오게된다.
→ return은 함수값을 반환하므로 inner내에서의 this를 가져올수있다!
7. 문제 ② 자동차 경주
< 자동차 경주 >
const 아반떼 = ( ) => { }
const 소나타 = ( ) => { }
const 제네시스 = ( ) => { }
1초 뒤에 제네시스 go
2초 뒤에 소나타 go
3초 뒤에 아반떼 go
아반떼가 go가 되었으면 마지막에 끝이라는 출력도 나오게하기
3초 뒤에 제네시스 go
2초 뒤에 아반떼 go
1초 뒤에 소나타 go
소나타 go 되면 마지막에 끝이라는 출력도 나오게하기
8. 문제 ② 결과
- 남겨두기
const 아반떼 = () => {
console.log("아반떼 go");
};
const 소나타 = () => {
console.log("소나타 go");
};
const 제네시스 = () => {
console.log("제네시스 go");
};
setTimeout(() => {
제네시스();
setTimeout(() => {
소나타();
setTimeout(() => {
아반떼();
console.log("끝");
}, 3000);
}, 2000);
}, 1000);★ 오늘의 포인트와 남겨두기 ★
※ 1번문제는 스코프체인, 고차함수, 클로저(Closure)에 대해 더 공부하기!
※ 2번 문제 자동차 경주의 그림은 남겨두기
※ 실행

※ 참고하기▼
https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif
✨♻️ JavaScript Visualized: Event Loop
Oh boi the event loop. It’s one of those things that every JavaScript developer has to deal with in o...
dev.to
※ js는 단일스레드이지만 실질적으로 2개!
→ 컨트롤할수있는 스레드와 web API(background)
→ 그래서 공부할때 콜스택그림과 web API 그림 2개를 그릴수있어야한다!!
※ 내장객체는 window안에 다 있는거라 setTimeout도 window가 생략되어있는것이다.
※ function함수는 this에 window객체가 주입되어있음!!!
※ .call은 this를 주입하고 함수를 실행시킨다 (function함수일 경우)
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Javascript' 카테고리의 다른 글
| Javascript - 브라우저 / 로컬스토리지 / 모듈(module) (0) | 2023.08.09 |
|---|---|
| Javascript - callback / Promise / Async / Await (0) | 2023.08.08 |
| Javascript - class / 게시판 만들기 (0) | 2023.08.07 |
| Javascript - function, this (0) | 2023.08.03 |
| Javascript - 참조타입, 얕은 복사, 깊은 복사, 메모리 주소 (0) | 2023.08.03 |
