개발공부일지
Javascript - 참조타입, 얕은 복사, 깊은 복사, 메모리 주소 본문
목차
1. 참조타입
2. 얕은 복사와 깊은 복사
3. 과제
4. 과제 결과
5. job의 메모리 주소 그림
1. 참조타입
- 원시타입을 제외한 배열, 객체, 함수를 말한다.
※ 원시타입 : string, number, boolean, null, undefined, symbol
2. 얕은 복사와 깊은 복사
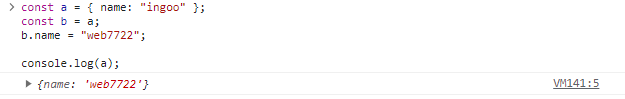
- 얕은 복사 : 원본의 내용을 수정해 (메모리 주소를 복사해) 사용하는것
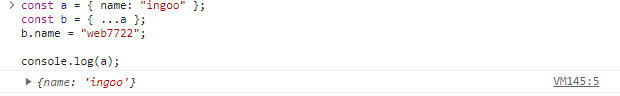
- 깊은 복사 : 원본의 내용을 새로 만들어 사용하는것
const a = { name: "ingoo" };
const b = a;
b.name = "web7722";
console.log(a);
const a = { name: "ingoo" };
const b = { ...a };
b.name = "web7722";
console.log(a);
3. 과제
- 새로운 객체를 만들어서 name에 boram 이 나오게 만들어보기
const job = {
job: "senior developer",
career: "10",
ageGroup: {
group: 30,
person: {
name: "ingoo",
id: "web7722",
},
},
};
const 이름 = {};
이름.ageGroup.person.name = "boram";
console.log(이름);
console.log(job);
4. 과제 결과
const boram = {
...job,
ageGroup: {
...job.ageGroup,
person: {
...job.ageGroup.person,
},
},
};
- 스프레드 연산자를 사용하여 job을 풀어준다.
- job안에 ageGroup이라는 참조타입이 있으므로 스프레드 연산자로 끊어서 새로운 객체를 생성한다.
- ageGroup 안에는 person이라는 참조타입이 있어서, ageGroup 안에서 한번 더 스프레드 연산자로 끊어주고 객체를 생성한다.
→ job에서 ageGroup까지 중첩으로 덮어쓰여지는것
.
5. job의 메모리 주소 그림
- job을 불러올때 01의 주소에서 값을 가져온다.
- 01 안에 job, career, ageGroup 있는데 각각의 주소가 있고 해당 값을 가져올때 주소로 가서 가져오게된다.

★ 오늘의 포인트와 남겨두기 ★
※ 메모리 주소의 그림을 그리면서 이해하기가 수월했다.
교수님 말씀대로 설명할수있는 수준이 되도록 공부하기!!!
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Javascript' 카테고리의 다른 글
| Javascript - class / 게시판 만들기 (0) | 2023.08.07 |
|---|---|
| Javascript - function, this (0) | 2023.08.03 |
| Javascript - 게시판 만들기 2 (0) | 2023.07.25 |
| Javascript - 게시판 만들기 1 (0) | 2023.07.24 |
| Javascript - 정규표현식 (Regular Expression) (0) | 2023.07.21 |
