개발공부일지
클론코딩 4 - interior 영역 (media query 사용하여 반응형 만들기) 본문
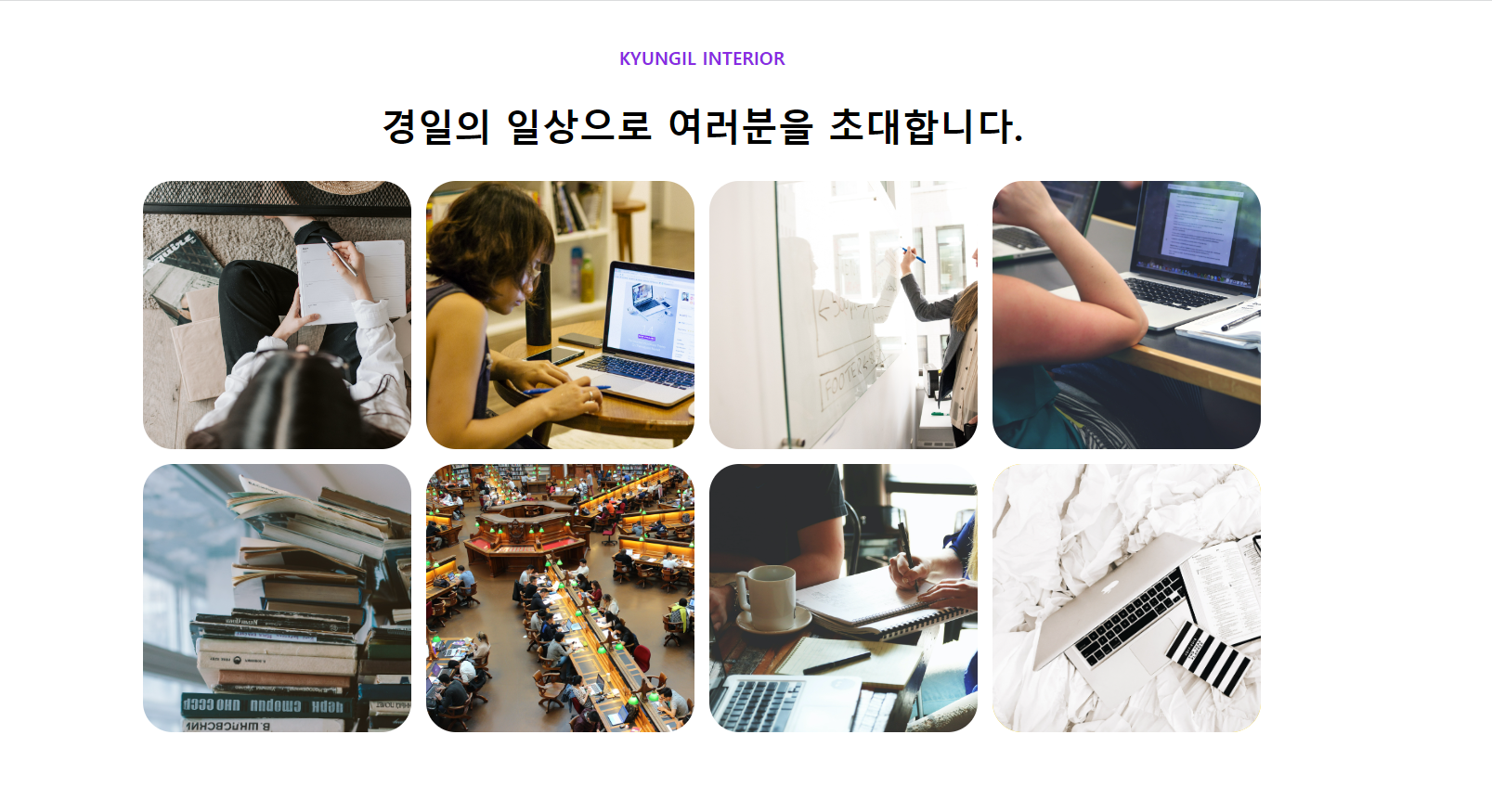
경일게임아카데미 intro페이지 중 interior 영역 클론코딩하기
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr
▶ PC 화면일때 (max-width:1300px)

▶ @media only screen and (max-width:480px) 였을때

실습코드와 부연설명
더보기
.container {
/* height: 100px; */
max-width: 1300px;
/* max-width: calc(1300px + 6rem);
계속 1300px을 사용하고 싶을때 */
padding: 0 3rem;
/* background-color: lightgreen; */
margin: auto;
}
.title-box {
/* border: 1px solid black; */
text-align: center;
margin-top: 3rem;
}
.title-box h1 {
font-size: 1.2rem;
color: blueviolet;
}
.title-box h2 {
font-size: 2.5rem;
word-break: keep-all;
}
.square {
position: relative;
}
.square::after {
/* 정사각형만들기 */
content: "";
/* background-color: lightgray; */
display: block;
/* 부모의 너비를 사용하기위해서 block, after 사용시 필수 */
padding-bottom: 100%;
/* 패딩은 너비를 가져다사용함 */
/* 1920의 1080크기로 바꿔볼때
padding-bottom: calc(1080/1920*100%); */
}
.square > div {
position: absolute;
width: 100%;
height: 100%;
/* 위에 width height안주고 right:0 bottom:0 써도상관없다 */
/* left, right, top, bottom에 값을주면 패딩준것처럼 떨어져보임 */
left: 0;
top: 0;
/* background-color: rebeccapurple; */
}
@media only screen and (max-width: 480px) {
.container {
padding: 0 1rem;
}
.title-box h1 {
font-size: 1rem;
}
.title-box h2 {
font-size: 1.5rem;
}
}
★ 오늘의 포인트와 남겨두기 ★
※ word-break:keep-all; 띄어쓰기를 기준으로 문장의 줄바꿈이 된다.
※ @media () 미디어 쿼리를 사용할때는!!
- 모바일 → pc 늘릴때는 (min-width: )
- pc → 모바일 줄일때는 (max-width:)
※ margin의 특성으로 border,padding값이 없는데 margin을 주면 부모가 영향을 받는다.
※ padding-bottom:100%; width의 값을 가진다. (정사각형을 유지할 때 사용)
→ ::after안에 들어가는 내용으로, 내부여백을 주어서 자식의 영역이 되는
→ 부모의 너비를 사용하기 위해서 display:block;
※ 미디어쿼리 브레이크 포인트 ▼ 참고하기
https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Clone Coding' 카테고리의 다른 글
| 클론코딩 6 - footer (0) | 2023.07.18 |
|---|---|
| 클론코딩 5 - Curriculum, Guide 영역 (0) | 2023.06.23 |
| 클론코딩 3 - WHY? 영역 (0) | 2023.06.21 |
| 클론코딩 2 - review 영역 (0) | 2023.06.20 |
| 클론코딩 1 - header 영역 (0) | 2023.06.19 |




