개발공부일지
클론코딩 3 - WHY? 영역 본문
경일게임아카데미 intro페이지 중 why? kyungil 영역 클론코딩하기
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr

실습코드와 부연설명
더보기

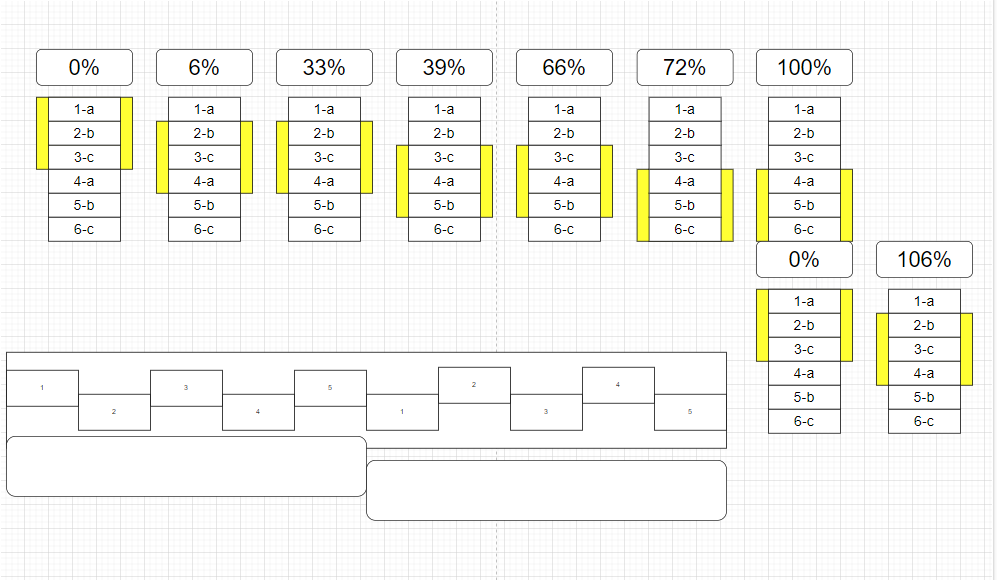
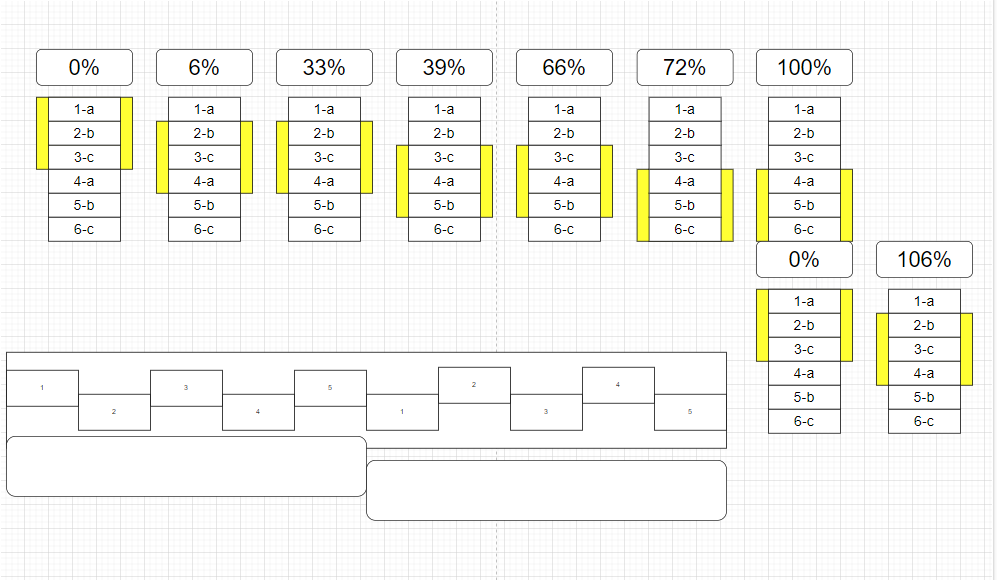
@keyframes slide {
0% {
transform: translateY(0);
}
6% {
transform: translateY(-17.5%);
}
33.3% {
transform: translateY(-17.5%);
}
39.3% {
transform: translateY(-35%);
}
66.6% {
transform: translateY(-35%);
}
72.6% {
transform: translateY(-52%);
}
100% {
transform: translateY(-52%);
}
}

★ 한 문장씩 위로 올라가면서, 가운데 있는 글씨가 진해지고 커지는 애니메이션 효과
- @keyframes을 이용해서 움직이고 정지하는 시간을 정해준다.
(0% 6% 33% 39% 66% 72% 100%)
- 100%에서 애니메이션 효과가 끝나면 바로 0%으로 돌아간다.
★ 오늘의 포인트와 남겨두기 ★
※ @keyframes를 활용하여 애니메이션 효과주기 → 0%~100%에 지정
※ box-shadow : inset -0.5rem -0.5rem 1rem rgba(0,0,0,0.5);
→ 박스 내부 오른쪽,아래방향으로 그림자가 생성됨
※ flex-direction:column; 가로방향으로 있던 아이템을 세로로 바꿔준다.
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Clone Coding' 카테고리의 다른 글
| 클론코딩 6 - footer (0) | 2023.07.18 |
|---|---|
| 클론코딩 5 - Curriculum, Guide 영역 (0) | 2023.06.23 |
| 클론코딩 4 - interior 영역 (media query 사용하여 반응형 만들기) (0) | 2023.06.22 |
| 클론코딩 2 - review 영역 (0) | 2023.06.20 |
| 클론코딩 1 - header 영역 (0) | 2023.06.19 |




