개발공부일지
클론코딩 1 - header 영역 본문
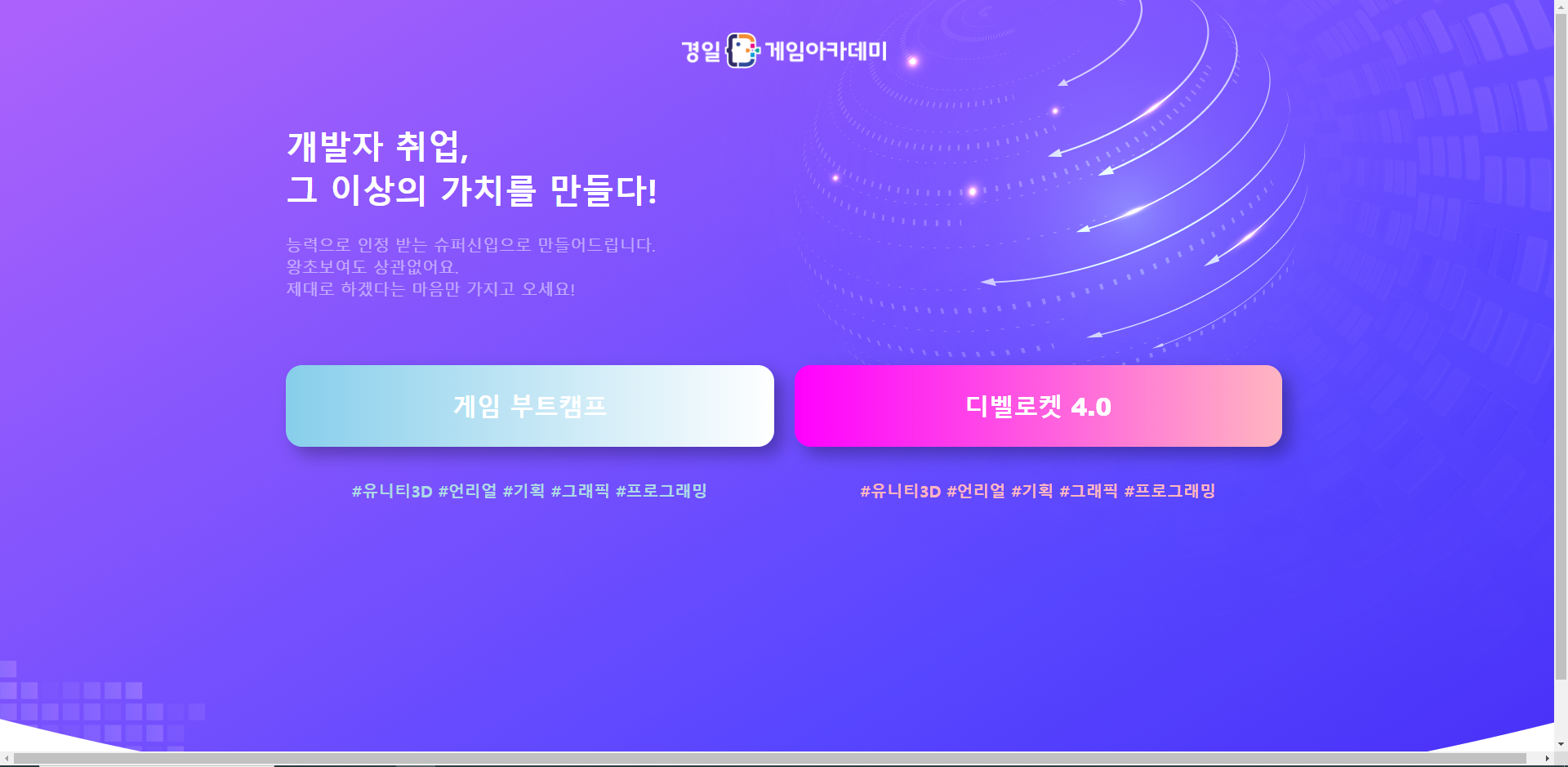
경일게임아카데미 intro페이지 중 header 영역 클론코딩하기
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr

실습코드
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일게임아카데미</title>
<link rel="stylesheet" href="public/index.css" />
<link rel="stylesheet" href="public/header.css" />
</head>
<body>
<div id="root">
<div class="header">
<div class="container">
<div class="logo">
<a href="#">
<img src="public/imgs/ki_logo_white.png" alt="로고" />
</a>
</div>
<div class="text">
<h1>개발자 취업,<br />그 이상의 가치를 만들다!</h1>
<p>
능력으로 인정 받는 슈퍼신입으로 만들어드립니다.<br />
왕초보여도 상관없어요.<br />
제대로 하겠다는 마음만 가지고 오세요!
</p>
</div>
<div class="buttons">
<div class="bootcamp">
<button>게임 부트캠프</button>
<p>#유니티3D #언리얼 #기획 #그래픽 #프로그래밍</p>
</div>
<div class="develrocket">
<button>디벨로켓 4.0</button>
<p>#메타버스기획 #메타버스개발 #블록체인 #가상증강 #웹개발</p>
</div>
</div>
</div>
</div>
<div id="why"></div>
<div id="review"></div>
<div id="interior"></div>
<div id="curriculum"></div>
<div id="apply"></div>
<div id="guide"></div>
<div id="map"></div>
</div>
</body>
</html>
★ 오늘의 포인트와 남겨두기 ★
※ git, github
※ jpg, png, svg, webp : 이미지 포맷
※ 어떻게 배치할지에 따라 html 구조잡기
※ 만들고 싶은 사이트 생각해보기
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Clone Coding' 카테고리의 다른 글
| 클론코딩 6 - footer (0) | 2023.07.18 |
|---|---|
| 클론코딩 5 - Curriculum, Guide 영역 (0) | 2023.06.23 |
| 클론코딩 4 - interior 영역 (media query 사용하여 반응형 만들기) (0) | 2023.06.22 |
| 클론코딩 3 - WHY? 영역 (0) | 2023.06.21 |
| 클론코딩 2 - review 영역 (0) | 2023.06.20 |




