개발공부일지
React - class component, function component 본문
목차
1. component
2. class component
3. function component
4. 함수형 컴포넌트 활용해보기

1. component
- 컴포넌트 단위는 UI단위
- 재료를 만들어서 레이아웃 단위로 컴포넌트를 구상해서
- 하나의 컴포넌트에 조립하면 페이지가 구성되는것!
- 만약 버튼을 컴포넌트로 구상을 해서 만든다고 했을때
- 확인, 취소 버튼이 필요하다면 내용물을 바꿀수있어야하니까
- props값이 내용을 다르게 보여줄수있게 해주고
- state는 모든 버튼의 최초의 상태값! (해당 컴포넌트만 가지고있는 본인의 상태값)
2. class component
- 클래스형 컴포넌트는 빌드된 내용이 무겁고 this 바인딩 문제가 있다
- Mycom을 만들어 Mypage에서 import해서 사용!
// mypage.jsx
import { Component } from "react";
import { Mycom, Mycom2 } from "../components/Mycom";
class Mypage extends Component {
render() {
return (
<div>
마이페이지
<Mycom name="이름1" />
<Mycom name="이름2" />
<Mycom name="이름3" />
<Mycom name="이름4" />
<Mycom2 />
</div>
);
}
}
export default Mypage;
// mycom.jsx
import { Component } from "react";
class Mycom extends Component {
componentDidMount() {
console.log("생성!");
}
componentDidUpdate() {
console.log(this.props.name + "rerender 되었음!!");
console.log(this.props.num);
}
constructor(props) {
super(props);
this.state = {
num: 0,
name: "",
};
console.log(props);
}
render() {
return (
<>
<div className="mybtn">{this.props.name}</div>
<button
onClick={() => {
this.setState({
...this.state,
num: this.state.num + 1,
});
}}
>
COUNT
</button>
</>
);
}
}
class Mycom2 extends Component {
render() {
return <div>mycom2 컴포넌트</div>;
}
}
export { Mycom, Mycom2 };
※ 생명주기
- componentDidMount() :생성되었을때 실행되는 함수
- componentDidUpdate()
- 컴포넌트의 상태가 변경되어 업데이트 실행
- 상태가 변환이 된 이후의 값을 확인할수있음
(상태가 변환되기전에 값을 호출하면 안되고 정확한 순서로 호출해야함)
3. function component
- 함수형 컴포넌트는 코드가 간략하고 사용성이 좋고 빌드된 내용이 클래스형보다 가볍다.
( this 쓰지않아도된다!)
- 생명주기는 hook 함수를 사용한다.
import React, { useState, useEffect } from "react";
export const FuncitonCom = ({ name }) => {
const [num, setNum] = useState(0);
const [num2, setNum2] = useState(0);
const clickHendler = () => {
setNum2(num2 + 1);
};
useEffect(() => {
console.log(`componentDidMount`);
console.log(`num`, num);
console.log(`num2`, num2);
}, [num, num2]);
return (
<>
<div>
{name}
{num2}
</div>
<button
onClick={() => {
clickHendler();
}}
>
증가
</button>
</>
);
};
- 매개변수에 props를 전달받는다!
- props는 객체라 객체로 받을수도있고
- { name } 구조분해할당해서 사용할수도있음
- state도 hook함수로 받을수있다!
- useState 사용, 반환값은 배열
- 첫번째 배열의 값은 상태의 값
- 두번째 배열의 값은 setState 메서드
- 매개변수로는 값을 전달하는 값이 상태값의 초기값을 넣어주기!
- useEffect로 생명주기 사용가능하다.
- 첫번째 매개변수로 ()=>{} 콜백함수가 실행되는데 → 최초에 한번 무조건 mount 순서 실행이된다!
- 두번째 매개변수로 컴포넌트가 주시하고 있는 값! (두번째 매개변수를 항상 주시하고있다고한다)
- 주시하고 있는 값이 바뀌면 콜백함수를 호출하고 리랜더링, 다시 컴포넌트를 그린다.
→ 그래서 빈배열은 [ ] componentDidMount 뜻한다!
- componentDidUpdate를 하고싶다면 배열에 num 을 넣어준다.
- mount를 제거하고싶다면 조건문으로 처리해준다.
4. 함수형 컴포넌트 활용해보기
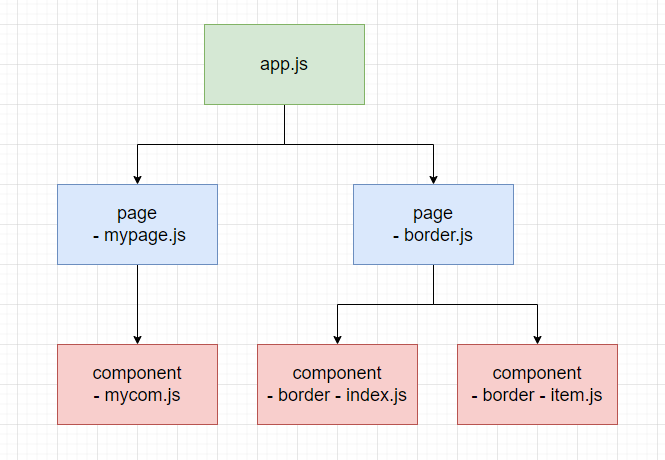
- page 폴더에 border.jsx 작성, component 폴더 속 border폴더에 index, item.jsx 작성
※ hook 함수
※ 리액트설치
npx create-react-app "폴더이름"'React' 카테고리의 다른 글
| React - learn - Passing Props to a Component (컴포넌트에 props 전달하기) (0) | 2023.11.28 |
|---|---|
| React - react router dom (1) | 2023.11.27 |
| React - Tutorial : Tic-Tac-Toe (0) | 2023.11.24 |
| React - babel, webpack, react 설치, npm ERR! (1) | 2023.11.23 |
| React - 리액트, 특징, component, JSX (0) | 2023.11.22 |


