개발공부일지
React - 리액트, 특징, component, JSX 본문
목차
1. 리액트 탄생배경
2. 리액트 특징
① 데이터의 흐름
② 컴포넌트 구조
③ 가상 DOM
④ props와 state
⑤ JSX문법
3. Class형 component 구조 알아보기
4. CDN 사용해보기
5. 리액트 사용하며 주의할점!
1. 리액트 탄생배경
- 페이스북(메타)에서 만든 라이브러리
- 넷플릭스, 에어비앤비에서 리액트 사용
- 프론트엔드 3대장 : Angular, vue, react
- 지금은 Angular 거의사용안하고, 카카오에서 vue사용
- 데이터 흐름이 양방향인 Angular, vue
- 리액트는 단방향의 데이터흐름이다!
- 리액트사용전에는 jquery사용함
(DOM 다루는 방식이 쉬워서 가져다 사용함 → 가독성 떨어짐, 유지보수 힘들고..)
- 초기 인기 SPA 사례 : google의 gmail (Desktop 어플리케이션 처럼 동작)
- Backbone, AngularJS 사용한 SPA 환경 구축
- DOM을 다루는 방식으로 jquery사용해서 페이지가 점점 무겁고 가독성떨어져서 유지보수는 힘들어지고..
- 이후에 리액트 등장
2. 리액트 특징
- SPA (Single Page Application) : 단일페이지로 구성된 웹 애플리케이션 → 랜더링을 브라우저에 처리
① 데이터의 흐름
- 리액트는 단방향 데이터
- 부모 컴포넌트는 자식 컴포넌트한테 데이터를 주지만, 자식 컴포넌트는 부모에게 줄수없다.
- Angular와 vue의 경우 양뱡향 데이터를 주고받아 데이터 흐름을 유추하기 힘들다고한다.
② 컴포넌트 구조
- component는 UI단위로 구성한다.
- 페이지를 작성할때 component들을 조립해서 페이지를 만든다. → UI를 여러개로 쪼개서 조립하는!
- 이렇게 하는 이유는 데이터를 유지하는게 목적도 있지만 재사용성이 높아진다.
- haeder만들었다면 import해서 가져다 쓰는걸로 가능함
- UI를 단위단위 코드로 관리하고 반복 입력할 필요없이 재사용할수있게 한다. → 캡슐화
③ 가상 DOM
- DOM은 html, css 등의 트리구조를 가지고있음
- 브라우저의 DOM이 변경되면, 변경이 되고 이후에 일어나는 동작이 무거워지는데
- 이걸 해결해주는 것이 버추얼돔 (돔트리를 복사해두고 사용하는것으로 최적화된다고함)
- 한번만 동작할수있게 도와주는 역할 → DOM이 몇번을 리렌더링할 내용을 1번으로 줄여준다는것이다
④ props와 state
- props
- 함수작성할때 변수처럼 사용한다.
- 부모가 자식한테 데이터를 전달하는 것 (매개변수처럼)
- state
- SPA이니까 상태값은 계속 유지하는데, 새로고침하면 다 날아가는데
- 컴포넌트 내부에 값을 선언하고 페이지가 동작하는 동안 유지되는 데이터
- 사용자가 입력한 값, INPUT 값 등등 저장하고 사용할 변수 (가지고있는거임)
⑤ JSX문법
- 리액트를 사용하려고 만든 새로운 문법으로 Javascript + html 합쳐져 가독성 좋게 개발할수있다.
- javascript XML 자바스크립트내에 html코드를 작성할수있다. → {} 안에 적어서 사용한다.
- 작성할수있는 이유는 JSX문법은 컴파일을 통해서 JS구문으로 변경해서 사용하기 때문
- 바벨? 웹팩? 초기세팅이 필요하다고한다!!
3. Class형 component 구조 알아보기
class Component {
target;
state;
constructor(target) {
this.target = target;
this.setUp();
this.render();
}
setUp() {
console.log(`component 초기 세팅`);
}
template() {
return "<div>target html 내용</div>";
}
render() {
this.target.innerHTML = this.template();
this.setEvent();
}
setEvent() {
console.log(`컴포넌트 이벤트`);
}
setState(_state) {
this.state = { ...this.state, ..._state };
this.render();
console.log(`state update!`);
}
}class VirtualDOM {
constructor(component, target) {
this.Component = new component(target);
}
render() {
this.Component.render();
}
}class App extends Component {
setUp() {
this.state = { item: ["id 01", "pw 123"] };
}
template() {
const { item } = this.state;
// item = ["id 01", "pw 123"]
return `
<ul>
${item.map((i) => `<li>${i}</li>`)}
</ul>
<button>추가</button>
`;
}
setEvent() {
this.target
.querySelector("button")
.addEventListener("click", (e) => {
const { item } = this.state;
this.setState({
item: [...item, `추가 아이템 ${item.length + 1}`],
});
console.log(this.state);
});
}
}<body>
<div id="root"></div>
</body>
<script>
class Component {...}
class VirtualDOM {...}
class App extends Component {...}
const root = new VirtualDOM(App, document.querySelector("#root"));
root.render();
</script>
4. CDN 사용해보기
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script crossorigin
src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin
src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head><script type="text/babel">
class LoginBtn extends React.Component {
constructor(props) {
super(props);
this.state = {
isLogin: false,
};
}
render() {
return (
<button
onClick={() => {
this.setState({ isLogin: !this.state.isLogin });
}}
>{this.state.isLogin ? "LOGOUT" : "LOGIN"}</button>
);
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<LoginBtn id="2"></LoginBtn>);
</script>
- root.render(<LoginBtn id="2"></LoginBtn>);
- 일반적인 태크가 아니라 컴포넌트를 적는것으로 props 값을 전달한다!
5. 리액트 사용하며 주의할점!
- 부모 컴포넌트가 리랜더링 된다면 자식 모두 다 리랜더링이 된다.
- 해당 컴포넌트 state(상태)가 업데이트 된다면 리랜더링이 된다
- 상태가 변해야 다시 컴포넌트를 그리고, 다시 그려줘야 업데이트된 데이터가 보여진다.
- JSX 구문 사용시
- 카멜케이스로 작성하기 (onclick → onClick )
- { } 중괄호 안에 js구문 작성하기
- 함수실행식 대신 함수값을 넣어야한다.
- 조건부 랜더링으로 삼항연산자 사용하기
- {this.state.isLogin ? "LOGOUT" : "LOGIN"}
- ? true라면 , : false라면
※ script type="text/babel"
※ react 공식사이트
https://ko.legacy.reactjs.org/
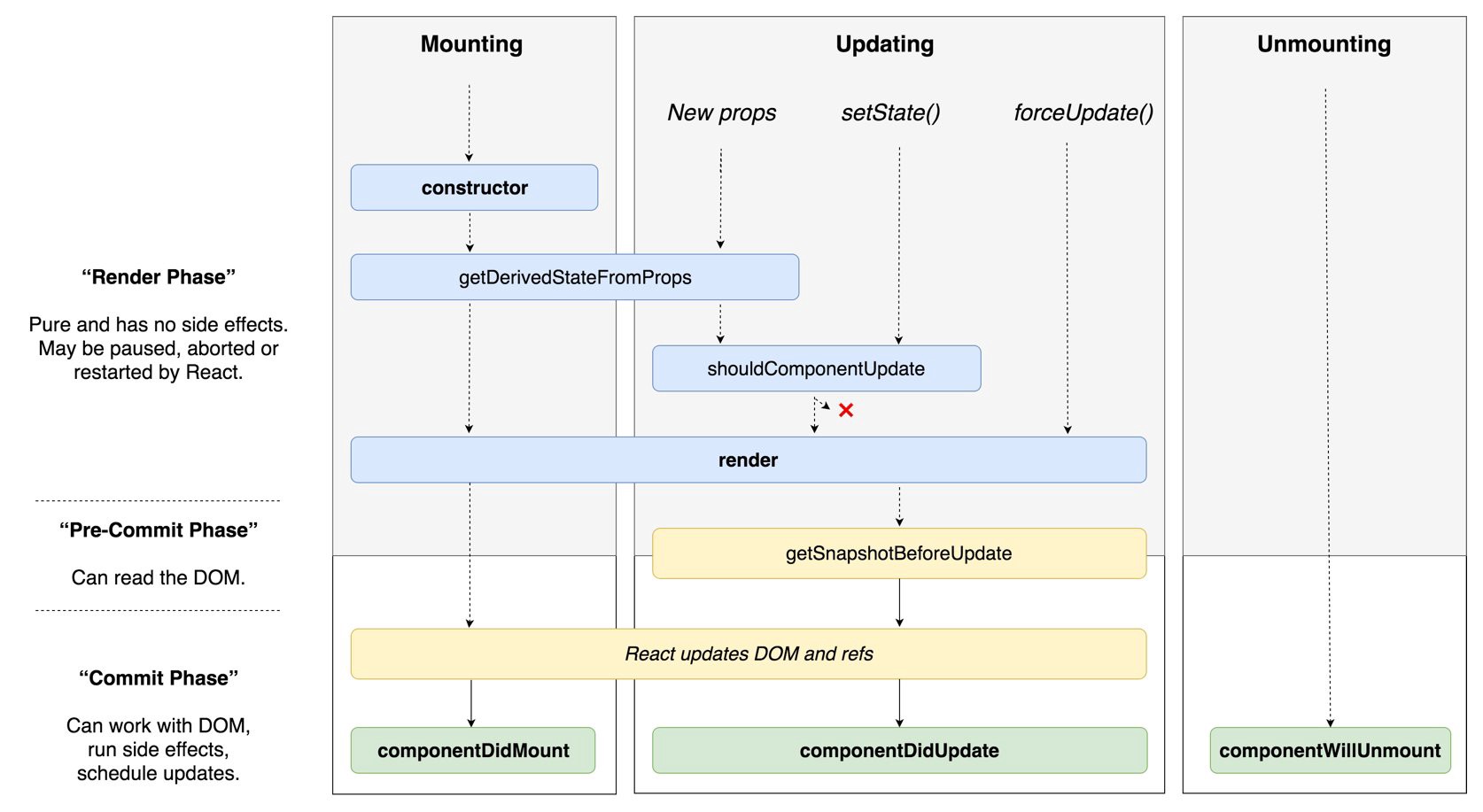
※ 생명주기

https://www.zerocho.com/category/React/post/579b5ec26958781500ed9955
(React) React의 생명 주기(Life Cycle) - 라이프사이클
안녕하세요. 이번 시간에는 React의 생명 주기에 대해서 알아보겠습니다. 갑자기 웬 생명 주기냐고요? React 컴포넌트는 생명 주기가 있습니다. 생애 주기 또는 라이프사이클(Life cycle)이라고도 많
www.zerocho.com
'React' 카테고리의 다른 글
| React - learn - Passing Props to a Component (컴포넌트에 props 전달하기) (0) | 2023.11.28 |
|---|---|
| React - react router dom (1) | 2023.11.27 |
| React - Tutorial : Tic-Tac-Toe (0) | 2023.11.24 |
| React - class component, function component (0) | 2023.11.24 |
| React - babel, webpack, react 설치, npm ERR! (1) | 2023.11.23 |


