개발공부일지
NodeJS - Cookie, Set-Cookie, cookie-parser, 암호화 본문
목차
1. cookie
2. Set-Cookie
3. cookie-parser
4. 암호화
1. cookie
- 쿠키는 요청메세지를 만들어 요청헤더에 나임을 식별하게 알려준다.
- 쿠키는 key와 value 쌍으로 이루어져있고, 브라우저(Client)에 저장된다.
- F12 애플리케이션 storage에서 'name'과 'value'로 입력해볼수있다.
- 쿠키는 브라우저(Client)에서 만들어준것으로 server는 요청헤더를 읽는것이다!
- 클라이언트가 웹 사이트를 방문할 때 서버로부터 받은 "Set-Cookie" 헤더에 따라 설정된다.
- 이러한 쿠키는 클라이언트에서 관리된다.
- 다음 요청 시 서버로 다시 전송되고 이를 통해 서버는 클라이언트를 식별한다.
2. Set-Cookie
app.get("/cookie", (req, res) => {
res.setHeader("Set-Cookie", "name=boram");
res.send("coo!kie!!");
});- server에서 브라우저(Client)에게 쿠키를 만들어달라고 보낸것!! (쿠키를 설정하도록 지시하는)
- server는 응답헤더에 Set-Cookie를 보낼수있어서 그 답을 받은 브라우저가 Set-Cookie라는 이름을 가진 값을 본인 브라우저에 저장하는것이다!
app.use((req, res, next) => {
// console.log(req.headers.cookie);
if (!req.headers.cookie) return next();
const cookies = req.headers.cookie.split("; ").reduce((acc, data) => {
const [key, value] = data.split("=");
acc[key] = value;
return acc;
}, {});
// console.log(cookies);
req.cookies = cookies;
next();
});- 그래서 로그인을 구현하기전이지만, 쿠키가 있다면 로그인이 되어있는 상태라는것을 알수있다!
- undefined가 뜬다면, 쿠키가 없다는것이고 로그인이 안되있는 상태라는것!
- 쿠키가 1개 이상일 경우 스트링으로 나타나는것을 하나씩 객체에 담아서 꺼내사용한다!
{ id: 'guniee', name: 'boram' }

3. cookie-parser
npm install cookie-parserconst express = require("express");
const app = express();
const cookieParser = require("cookie-parser");
app.use(cookieParser());
app.get("/", (req, res) => {
// console.log(req.cookies);
res.send("hello world");
});
app.get("/set-cookie", (req, res) => {
// res.setHeader("Set-Cookie" ,"id=boram")
res.cookie("id", "boram");
console.log(req.cookies);
res.send("cookie...");
});
app.listen(3000, () => {
console.log(`server2 start`);
});- cookie-parser 라이브러리를 사용하면 보다 쉽게 쿠키를 생성할수있게된다.
- 하지만 로그인을 만들때 쿠키로 관리하기는 한계점이 있다.
- 쿠키를 탈취 당할경우 다른사람이 내 아이디로 로그인이 가능할수가 있기때문에
- 그래서 쿠키 탈취로 로그인을 할수없게 암호화를 해주어야한다!
→ JWT를 사용한다고한다! (JSON Web Tokens)
4. 암호화
- 암호화는 평문에서 암호화가된것을 다시 평문으로 바꿀수 있느냐 없는냐에 따라 단방향, 양방향으로 나뉜다고한다.
- 양방향 암호화는 데이터를 암호하고 복호하는데 KEY 값이 사용되는데 서버가 보관하고있다. (중앙화)
- 단방향은 데이터를 암호할때만 사용되어 원래 데이터를 복구할수없다.


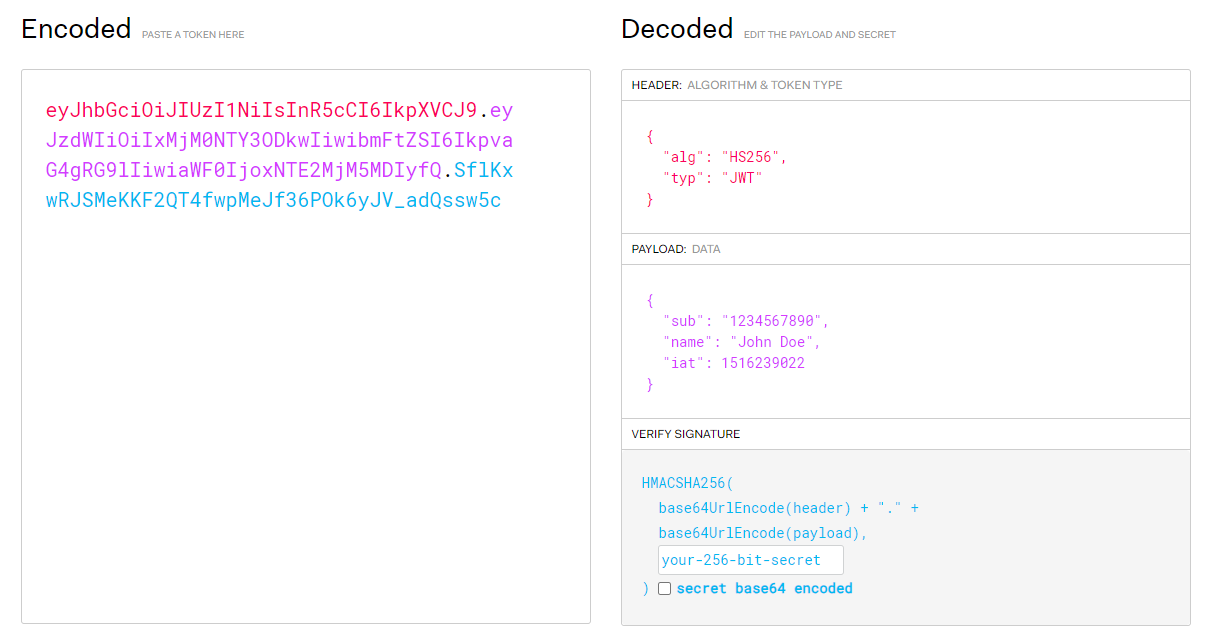
- JWT로 보면 HEADER, PAYLOAD, VERIFY SIGNATURE 로 나눠서 볼수있는데
- HEADER, PAYLOAD는 양방향이고
- VERIFY SIGNATURE는 위에 2개를 합친것이며 단방향이다. (복구X)
※ JWT 홈페이지
※ 암호화 복호화 참고하기
https://raonctf.com/essential/study/web/cryptography
'NodeJS' 카테고리의 다른 글
| NodeJS - Database - JWT 사용해서 LOGIN 구현하기 ② (0) | 2023.09.25 |
|---|---|
| NodeJS - Database - JWT 사용해서 LOGIN 구현하기 ① (0) | 2023.09.22 |
| NodeJS - Database - connection pool 활용해서 게시판 만들기 (작업중) (0) | 2023.09.20 |
| NodeJS - controller, service, repository, entity (0) | 2023.09.14 |
| NodeJS - Router, Controller 나누기 (0) | 2023.09.13 |

