개발공부일지
Javascript - class, prototype / 객체지향 본문
목차
1. class
2. prototype
3. 객체지향
1. class
- prototype을 고급화되게 만든것 ( prototype과는 다른 방식 ) , 객체지향
- class라는 명령어를 쓰고, 이름을 지어준 다음 객체에 들어갈 키를 정해준다. (사용할 것들을 선언해준것이다)
- constructor() {} 생성자 함수를 만들고 그안에 매개변수에 this. 를 붙여준다.
→ this는 생성된 객체 자체를 뜻한다.
class Fruits {
color;
weight;
constructor(color, weight) {
this.color = color;
this.weight = weight;
}
getColor() {
return this.color;
}
getWeight() {
return this.weight;
}
}
class apple extends Fruits {
constructor(color, weight, name) {
super(color, weight);
this.name = name;
}
getName() {
return this.name;
}
}
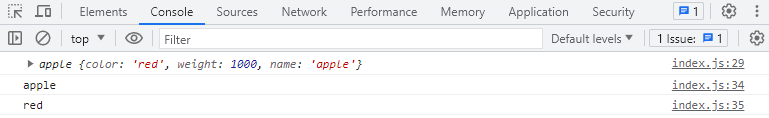
const fruit = new apple("red", 1000, "apple");
console.log(fruit);
const nameInfo = fruit.getName();
const colorInfo = fruit.getColor();
console.log(nameInfo);
console.log(colorInfo);
- class안에서 메서드를 넣을수있다.
→ get메서드를 통해서 return 값을 내보낼수도 있다.
→ 화살표함수를 쓴다.
- 키에 #을 붙여서 private 속성을 주어서 다른사람이 바꾸면 안되는 내용에 사용한다.
→ 외부에서 접근불가하고, 상속되지않는다. #name;
- extends를 써서 자식 클래스를 만들수있다. class apple extends Fruits{ }
→ 부모를 가져올때 내부에서 super를 붙여서 사용한다. super(name)
2. prototype
- prototype은 내용을 적고 나서 목차를 적는 방식, 도장을 만들어서 찍는!
- 객체를 연결해준다. (프로토타입 체인)
function Apple() {
this.color = "red";
this.sugar = 5;
this.seed = true;
}
const fruits = new Apple();
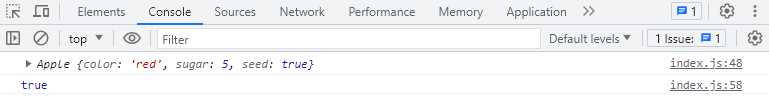
console.log(fruits);
function Peach() {
this.name = "peach";
}
Peach.prototype = fruits;
const peach = new Peach();
console.log(peach.seed);
- peach에 seed의 내용이 없어도 apple의 프로토타입에 연결되기 때문에 true라고 뜬다.
3. 객체지향 (OOP)
- 무언가를 만들때 미리 설계를 해두고 만들어라는 의미다.
(목차를 적어두고 그것에 맞춰 내용을 적는것)
→ key를 정해둔다는 것
- 추상화 : 내용없이 이름만 만들어두고, 이름만 사용한다.
- 상속 : 객체 생성자를 상속한다. 자식한테 자기 자신의 모든것을 넘겨줄수있다.
- 캡슐화 : 감싸져있다는것으로 private 키가 있어서 외부에서 수정할수없다.
- 다형성 : 상속받는 하위클래스의 형태가 다양하다.(가짓수가 많아지는)
★ 오늘의 포인트와 남겨두기 ★
※ # private
private countPri;
protected countChild; -> 상속은 되지만 외부에서 못쓰는
public countPub -> js전체
※ 수업에서 board 내용은 차차 이해하고 실습도 해보기
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
** 목표에 대해 생각하자!!!!!
* 만들고 싶은것의 흐름을 생각해보기
'Javascript' 카테고리의 다른 글
| Javascript - Algorithm, Big-O표기법, updown 게임 / Flow chart, mermaid, markdown (0) | 2023.07.19 |
|---|---|
| Javascript - this, bind, static, closure (0) | 2023.07.13 |
| Javascript - 고차함수, 즉시실행함수, 익명함수, 재귀함수, setTimeout / setInterval (0) | 2023.07.11 |
| Javascript - event/ addEventListener/ forms/ 템플릿 리터널(template-literal) (0) | 2023.07.10 |
| Javascript - 문자열, 숫자 관련 메서드 / new Date/ 구조분해할당/ spread 연산자(...) (0) | 2023.07.07 |

