개발공부일지
Javascript - js runtime/ 브라우저 렌더링 본문
목차
1. JS Runtime
2. 브라우저 렌더링
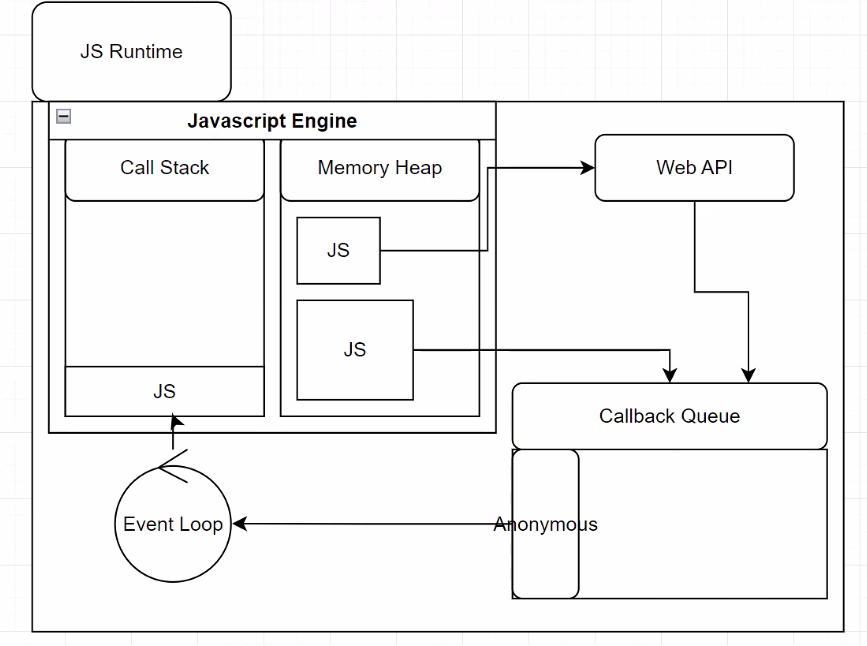
1. JS Runtime

- stack : 쌓는다는 의미로, 1.2.3의 순으로 input → 3.2.1순으로 output (위에 있는게 먼저 나가는)
- queue : 1.2.3 순으로 들어가면 1.2.3 순으로 나오는!
- js runtime : javascript가 실행되는 환경
★ Memory Heap → Callback Queue → Call Stack
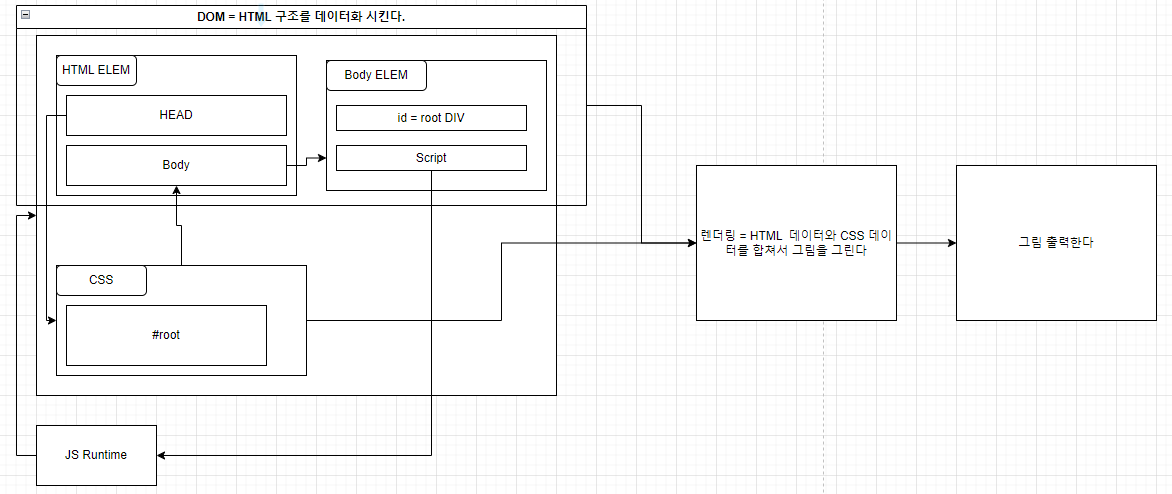
2. 브라우저 렌더링

★ 오늘의 포인트와 남겨두기 ★
※ javascript 용어 먼저 알아두기!!!!
※ JS runtime 중요!!!
※ Memory Heap → Callback Queue → Event Loop → Call Stack (흐름 기억해두기)
※ web API
※ Memory Heap + Call Stack ≫ Javascript Engine
※ 브라우저 탭 하나하나가 프로세스이고, 프로세스는 프로그램 하나를 뜻함
→ 스레드는 작업 하나를 말하고, 싱글스레드와 멀티스레드로 나누는데
→ 자바스크립트는 싱글스레드
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!
'Javascript' 카테고리의 다른 글
| Javascript - DOM, BOM/ prototype(프로토타입) (0) | 2023.07.03 |
|---|---|
| Javascript - 반복문(for),함수(function) (0) | 2023.06.30 |
| Javascript - 연산자, 조건문(if/switch),반복문(while),git (0) | 2023.06.29 |
| Javascript - 참조타입, 객체, 배열 (0) | 2023.06.28 |
| Javascript - 원시자료형, 변수(let/const/var), 연산 (0) | 2023.06.27 |

