개발공부일지
Javascript - AJAX, fetch, AXIOS 본문
목차
1. AJAX
2. fetch()
3. AXIOS
1. AJAX
- Asynchronous JavaScript and XML
- XML은 person으로 표현 형태가 스트링이 더 길어서 비효율적이라 점점 안쓰는거고
- 과거에는 요청을 보내면 모든 요청을 다줬는데 ajax를 쓰면서
페이지가 존재한다면 필요한 부분만 데이터로 요청하기로 바뀜!
- 메인페이지가있다면 분리해서 따로따로 요청받아서 뿌려주면 로딩이 즉각적으로 보여지고
한번에 가져오는시간보다 손이 많이가겠지만 확장성, 수정사항에 편리한 장점도 있음
const xhr = new XMLHttpRequest();
xhr.open();
xhr.setRequestHeader();
xhr.send();
xhr.onload = () => {
};
- 간단한 로그인을 구현한다고 했을때!
- localhost:3000/join에서 새로고침없이 요청 버튼을 누르면 console찍혀서 post라우터가 실행돼!
- 브라우저 js로 요청이 가는게 ajax핵심!!!!!
- console.log(xhr); → body내용을 알수있다 → { userid: 'guniee', userpw: '1234' }
- console.log(xhr.response); → post.send()내용을 볼수있다
- open,setRequestHeader,send는 요청하는거고
- onload는 처음에 null값이 나오는데 → 실행해주는 promise와같아
const btn = document.querySelector("button");
btn.addEventListener("click", (e) => {
const xhr = new XMLHttpRequest();
const obj = {userid: "guniee", userpw: "1234"};
xhr.open("post", "http://localhost:3000");
xhr.setRequestHeader(
"Content-Type",
"application/x-www-form-urlencoded"
);
xhr.send(obj); //{ 'object Object': '' }
xhr.send(JSON.stringify(obj));
// { '{"userid":"guniee","userpw":"1234"}': '' }
xhr.onload = () => {
console.log(xhr.response);
};
console.log("hello world!");
});- 만약 xhr.send(JSON.stringify(obj)); 으로 할거라면
→ xhr.setRequestHeader("Content-Type", "application/json"); 라고 바꿔줘야한다!
→ 그리고 app.use(express.json()); 미들웨어 장착시켜주면
→ { userid: 'guniee', userpw: '1234' } 읽을수가있다.
2. fetch()
- ajax코드를 비동기로 더 편리하게 사용하는 방법으로 fetch()을 쓸수있다.
btn.addEventListener("click", async (e) => {
const obj = {userid: "guniee", userpw: "1234"};
const response = await fetch("http://localhost:3000", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(obj),
});
const data = await response.text();
console.log("hello world!");
console.log(data);
});
3. AXIOS
https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com
- 대표적으로 비동기통신으로 많이 사용
- 다른사람이 라이브러리 형태로 만들어둔것!
- 브라우저를 위해 XMLHttpRequests 생성
- Promise API를 지원
- JSON 데이터 자동 변환 → content type이 JSON이라는것 "Content-Type": "application/json"
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>const btn = document.querySelector("button");
btn.addEventListener("click", async (e) => {
const obj = {userid: "guniee", userpw: "1234"};
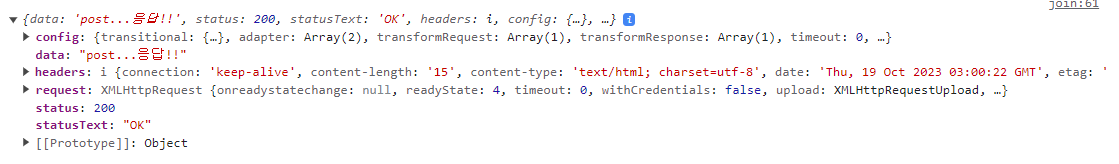
const {data} = await axios.post("http://localhost:3000", obj);
// { userid: 'guniee', userpw: '1234' }
console.log(data);
});
※ 비동기 통신
- 화면전환없이 요청을 보낼수있다!
- 요청할때 헤더내용을 정의할수있다!
- 요청할때 바디내용을 직접 넣을수있다!
→ 댓글구현했던 과제에서 비동기통신을 합쳐 사용해볼수있다!!
'Javascript' 카테고리의 다른 글
| Javascript - Comment 구현하기 완료 (0) | 2023.10.18 |
|---|---|
| Javascript - Comment 구현하기 2 (0) | 2023.10.17 |
| Javascript - Comment 구현하기 (0) | 2023.10.16 |
| Javascript - comment 만들기 (0) | 2023.10.15 |
| Javascript - 일급함수, 고차함수, Set객체, Symbol, iterator, iterable, map함수 (0) | 2023.08.29 |


