Clone Coding
클론코딩 5 - Curriculum, Guide 영역
보람-
2023. 6. 23. 16:44
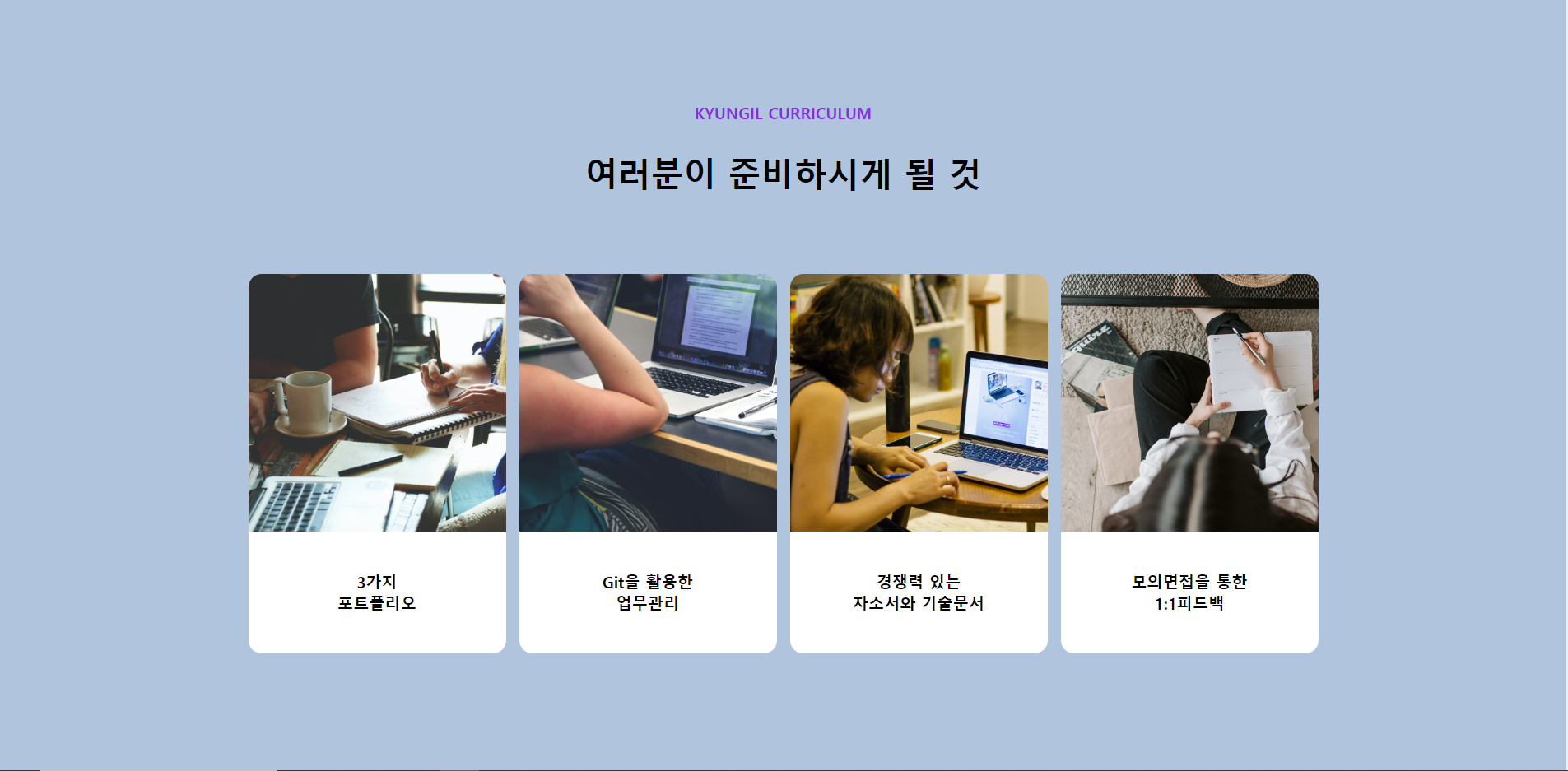
경일게임아카데미 intro페이지 중 curriculum, guide 영역 클론코딩하기
경일게임아카데미
현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아보세요. 우리는 취업에 진심입니다. 현장과 가장 닮아있는 교육을 목표로 합니다. 경일만의 후끈한🔥 관리를 받아
www.kiweb.or.kr


실습코드와 부연설명
더보기
#curriculum {
background-color: lightsteelblue;
padding: 7rem 0;
/* display: none; */
}
#curriculum .box-wrapper {
margin-top: 6rem;
}
#curriculum .box-wrapper,
#curriculum .box-wrapper > div {
display: flex;
flex: 1;
gap: 1rem;
/* border: 1px solid black; */
flex-wrap: wrap;
min-width: 30rem;
}
#curriculum .box-wrapper .box {
flex: 1;
border-radius: 1rem;
overflow: hidden;
}
#curriculum .box-wrapper .box p {
background-color: white;
padding: 3rem;
margin: 0;
font-size: 1.2rem;
font-weight: 900;
text-align: center;
}
.img img {
width: 150%;
}
#guide {
background-color: lightsteelblue;
padding: 7rem 0;
}
#guide .text-box {
color: white;
text-align: center;
}
#guide .text-box h1 {
font-size: 2.5rem;
}
#guide .text-box span {
font-size: 2rem;
display: inline-block;
margin-bottom: 1rem;
}
#guide .text-box p {
font-size: 1.5rem;
padding-top: 0.5rem;
font-weight: 900;
opacity: 0.6;
}
#guide .step {
display: flex;
flex-wrap: wrap;
gap: 1rem;
margin-top: 5rem;
}
#guide .step .box-wrapper {
flex: 1;
display: flex;
flex-wrap: wrap;
gap: 1rem;
}
#guide .step .box-wrapper .item-box {
flex: 1;
display: flex;
flex-direction: column;
gap: 0.5rem;
text-align: center;
}
#guide .step .box-wrapper .item-box div {
padding: 1rem 0.5rem;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: white;
border-radius: 1rem;
font-weight: 900;
}
#guide .step .box-wrapper .item-box h1,
#guide .step .box-wrapper .item-box h2 {
margin: 0;
}
#guide .step .box-wrapper .item-box h1 {
color: white;
}
#guide .step .box-wrapper .item-box h2 {
margin-bottom: 0.5rem;
font-size: 1.3rem;
color: darkkhaki;
}
#guide .step .box-wrapper:first-child .item-box:first-child div:first-child {
background-color: cadetblue;
}
#guide .step .box-wrapper:first-child .item-box div:first-child {
background-color: darkorchid;
}
#guide .step .box-wrapper .item-box:first-child div:first-child {
background-color: blueviolet;
}
#guide .step .bg-g {
background: linear-gradient(to bottom, cadetblue, darkorchid);
}
#guide .footer {
font-size: 1.2rem;
font-weight: 900;
color: cornflowerblue;
text-align: center;
margin-top: 5rem;
}
★ 오늘의 포인트와 남겨두기 ★
※ 영역을 어떻게 나눌지, 구조에 대해 생각하기!!!!
※ flex:1;
※ 지도들어간 영역과 footer영역 마무리작업해보기
*** 앞으로 백엔드, 서버를 배우고 블록체인까지 배워 개발자가 되는 그날까지 화이팅!!!!!!!!!!